Le case Study
Une nouvelle aventure commence !
Avant de se lancer dans la structure du site, il fallait évidemment trouver le sujet.
J’ai donc d'abord commencé par analyser les vidéos proposées par les professeurs, puis ensuite j’ai choisi la vidéo “In and out of style” de Jeremy Keith.
Il fallait ensuite se mettre en groupe avec des gens qui avaient choisi la même vidéo, J’ai donc regardé en profondeur la vidéo, pris des notes complètes pour ensuite les mettre en commun avec mon groupe et enfin commencer la mise en forme de nos textes.
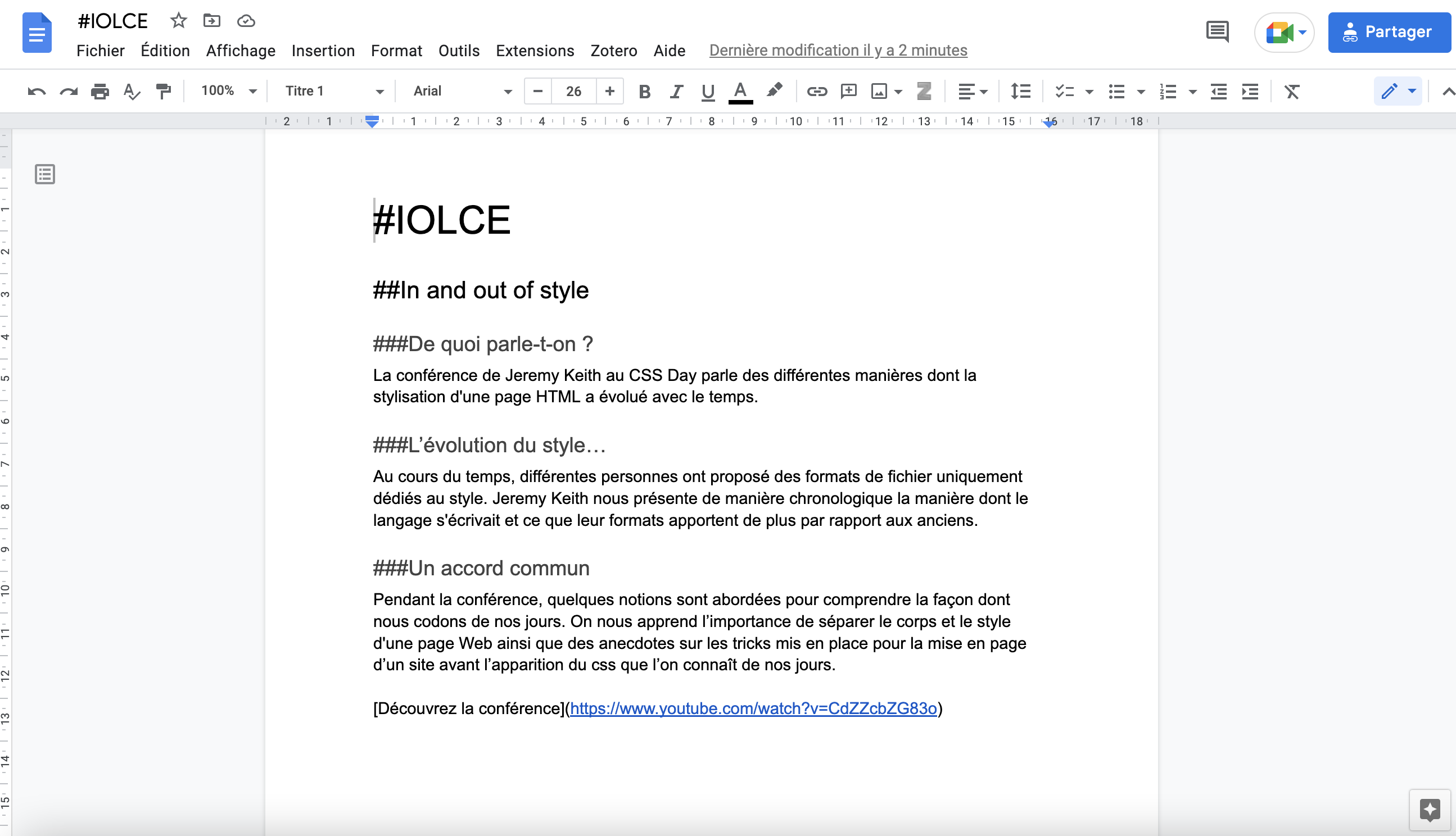
Après avoir terminé nos textes, nous les avons mis en markdown puis avons demandé l’avis aux professeurs, une fois les textes acceptés nous voilà arrivés.

Les wireframes
Il me faut maintenant faire les wireframes papier et réaliser des tests utilisateurs.
Après avoir réalisé mes wireframes papier, je les ai montrés à plusieurs personnes et je leur ai posé des questions pour voir s'il était facile de s'y retrouver et s'ils avaient des suggestions pour améliorer mon site.
La structure
Il me faut maintenant commencer à réfléchir aux fonts que j’allais utiliser, les couleurs, les images, …
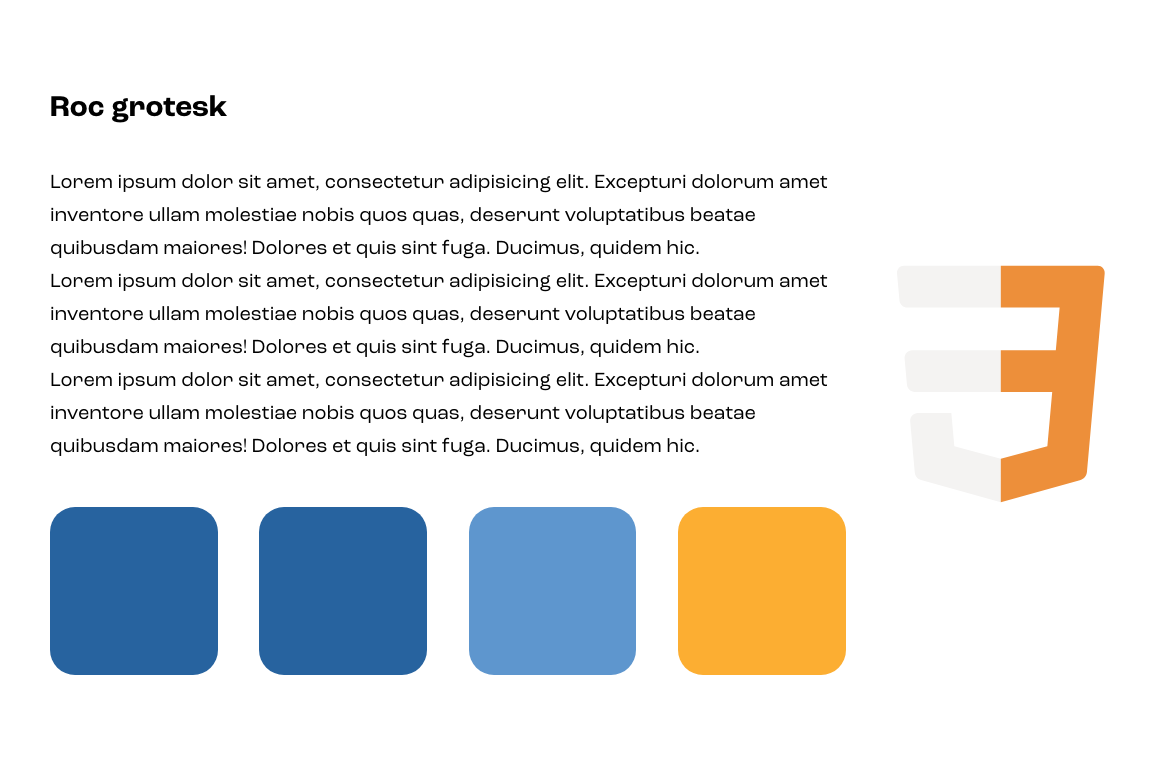
Après plusieurs tests, j’ai décidé de prendre la police Rocknroll One sur adobe, J’ai choisi les couleurs orange et bleu car la couleur du css est bleue et la couleur principale que jeremy keith utilise est l'orange, et après avoir choisi les images, certaines ne fonctionnaient pas vraiment, j’ai donc décidé d’en refaire moi-même pour les simplifier.

Une grille, des problèmes
Pour commencer ma grille, il me fallait trouver la taille des fonts que j’allais utiliser sur mobile, tablette et desktop, j’ai donc effectué plusieurs tests pour voir ce qui allait mieux et au final j’ai choisi de prendre une taille de paragraphe de 18 pixels pour le mobile et la tablette et j’ai choisi 20 pixels pour le desktop.
Après quelques tests de grilles, je n’aimais pas du tout ce que je faisais j’ai donc dû recommencer plusieurs fois, j’ai eu du mal à trouver quelle grille j’allais utiliser mais je suis enfin arrivé à ce que je recherchais. J’ai choisi de prendre l’interlignage pour faire les espaces entre mes titres et mes paragraphes.
Après plusieurs semaines de coaching avec les profs qui m’ont aidé à changer certains éléments, je suis enfin arrivé à un résultat qui me plaît.

Le code, un vrai casse- tête
Me voilà, après plusieurs semaines de travail, enfin arrivé au moment de coder tout ça.
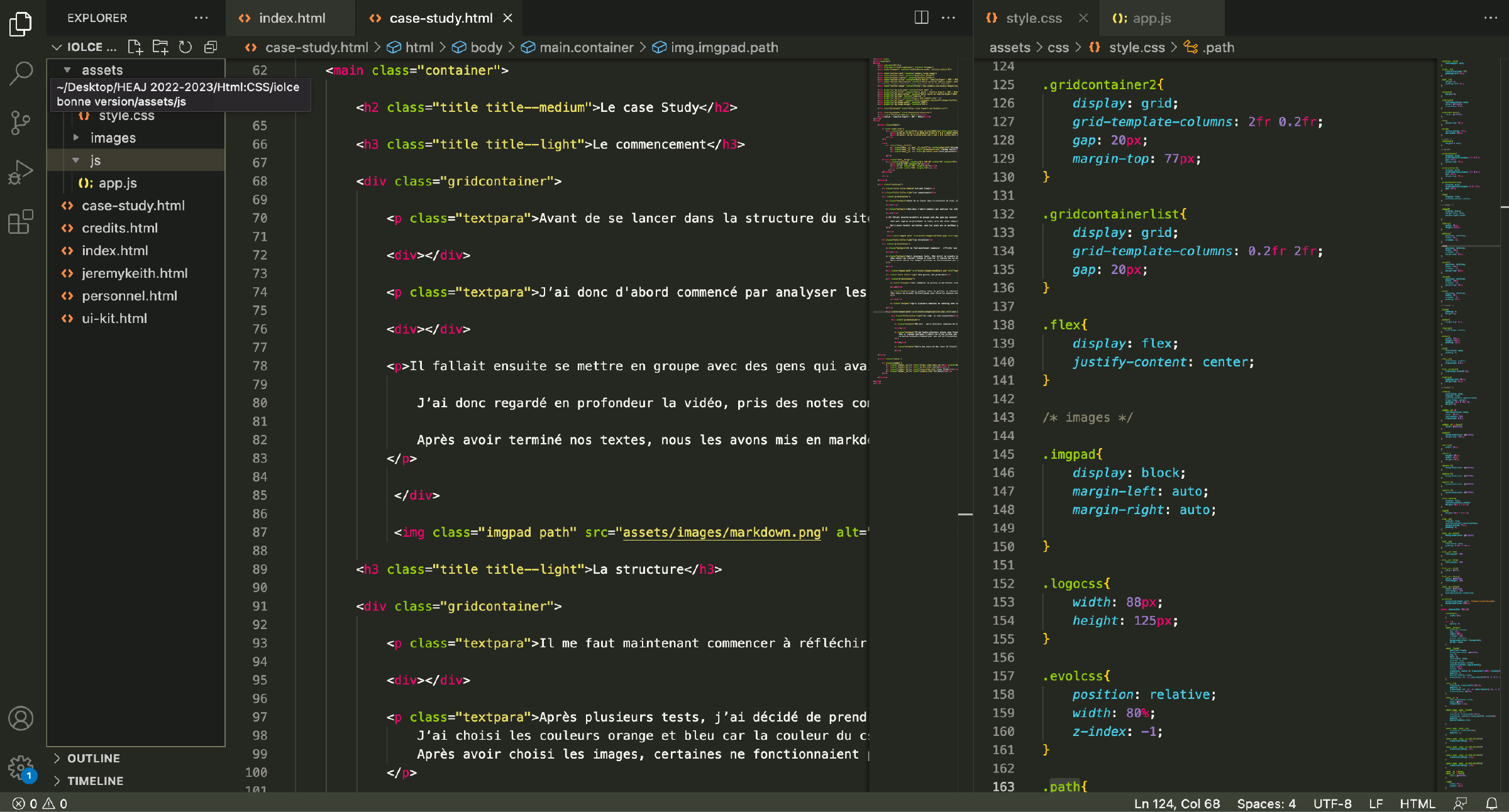
Il me faudra plusieurs essais pour trouver comment j’allais coder mon site, ce ne fut pas évident mais je suis enfin arrivé à ce que je voulais faire.
J’ai dû changer quelques éléments car hélas je n’ai pas encore tout compris et j’ai eu du mal à faire certaines choses. La partie la moins évidente pour moi est la réalisation du bouton pour l’affichage de la grille car le javascript et moi pour l’instant ce n'est pas trop ça.
Après des jours et des jours de travail, je suis enfin arrivé au résultat final.

pour terminer
Je remercie Estel Collin qui m'a éclairée quant à l'utilisation des grilles, je les utilisait mal et elle m'a expliqué comment m'en sortir
Je remercie également Logan Guyot qui m'a aidé à l'affichage de mon bouton grille.

